http://www.mb5u.com/jscode/html/ajax/426_artDialog2_0_4/
https://blog.csdn.net/systemdai/article/details/83769056
https://blog.csdn.net/weinierbian/article/details/7566459
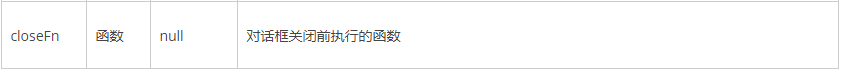
artDialog是一个基于javascript编写的对话框组件,它拥有精致的界面与友好的接口
l 自适应内容
artDialog的特殊UI框架能够适应内容变化,甚至连外部程序动态插入的内容它仍然能自适应,因此你不必去考虑消息内容尺寸使用它。它的消息容器甚至能够根据宽度让文本居中或居左对齐——这一切全是XHTML+CSS原生实现。
l 完善的接口
它的接口完善,可以轻易与外部程序配合使用。如异步写入消息、控制位置、尺寸、显示与隐藏、关闭等。
l 细致的体验
如果不是在输入状态,它支持Esc快捷键关闭;可指定在元素附近弹出,让操作更便捷;智能给按钮添加焦点;黄金比例垂直居中;超大响应区域特别为ipad等触屏设备优化;预先缓存皮肤图片更快响应……
l 跨平台兼容
兼容:IE6+、Firefox、Chrome、Safari、Opera以及iPad等移动设备。并且IE6下也能支持现代浏览器的静止定位(fixed)、、alpha通道png背景。
下载地址:http://code.google.com/p/artdialog/downloads/list
配置参数
content: {消息内容,支持HTML}
title: {标题.默认:'提示'}
lock: {是否锁定屏幕. 默认:false}
width: {宽度,支持em等单位. 默认:'auto'}
height: {高度,支持em等单位. 默认:'auto'}
url: {iframe地址,存在content参数时候,此参数无效}
x: {x坐标,可以使用关键字,如:left/right/center. 默认:'center'}
y: {y坐标,可以使用关键字,如:top/bottom/center. 默认:'center'(并非绝对垂直居中,而是使用的黄 金比例)}
fixed: {是否启用静止定位. 默认:false}
time: {多少秒自动关闭}
style: {对话框风格扩展参数,写入自定义className,详情见皮肤css文件的定义,多个用空格隔开}
yesText: {确定按钮文本. 默认:'确定'}
noText: {取消按钮文本. 默认:'取消'}
yesClose: {点击确定按钮是否同时关闭对话框. 默认:true}
id: {给对话框定义id,对话框未关闭就不再会有同名对话框弹出. 例如定义id为'my2',则内容容器id为'my2Content'}
API文档








控制接口


自带的扩展方法


引用js文件,注意引用顺序:
<script type="text/javascript" src="/Scripts/artDialog/artDialog.js"></script>
<script type="text/javascript" src="/Scripts/artDialog/plugins/iframeTools.js"></script>
传统参数版art.dialog
art.dialog(content,ok,cancel),参数:弹出框中的内容,点击“确定”按钮触发的事件,点击“取消”按钮触发的事件
art.dialog("artDialog", function () {
alert("点击了确定按钮");
}, function () {
alert("点击了取消按钮");
});字面量参数版art.dialog
content不仅仅可以是普通字符串,也可以是一个隐藏的页面。
$("#btnArtDialog2").click(function () {
art.dialog({ title: "蝈蝈", content: "字面量传参",
icon: "succeed",//以“skins/icons/”目录下的图标名作为参数名(不包含后缀名)
lock: true,//是否锁定屏幕,默认是false
fixed: true,//静止在浏览器某个地方不动,不受滚动条拖动影响
time: 3,//如果有cancel方法的话会调用cancel方法
okVal: "ok", ok: function () { alert("ok了"); }, cancelVal: "cancel", cancel: function () { alert("cancel了"); }
});
});
<script type="text/javascript">
function ShowAlertDiv() {
art.dialog({ title: "提示框", content: $("#alertDiv")[0], icon: "succeed", lock: true, fixed: true,
okVal: "ok", ok:function() {alert("ok了!");}, cancelVal: "cancel", cancel:function() {alert("cancel了!");}
});
} function Trigger() {
alert("弹出页中的按钮触发了点击事件!");
}</script><body>
<form id="form1" runat="server">
<div id="alertDiv" hidden="hidden">
<input type="checkbox" id="ckb1"/>recursive <input type="checkbox" id="ckb2"/>consistent <input type="checkbox" id="ckb3"/>impact <input type="button" value="点击" onclick="Trigger()"/>
</div>
<input type="button" onclick="ShowAlertDiv()" value="弹出页面"/>
</form></body>follow属性的使用
$(document).ready(function () { //点击按钮时能弹出有跟随效果的提示框
//效果同简写形式的follow效果一样
$("#btnArtDialog3").click(function () {
art.dialog({ follow: document.getElementById('btnArtDialog3'), title: "跟随效果", content: "follow属性"
});
}); //不用点击按钮就会弹出有跟随效果的提示框
art.dialog({ follow: document.getElementById('btnArtDialog3'), title: "跟随效果", content:"follow属性"
}); //点击按钮的时候会出现有跟随效果的提示框
art('#btnArtDialog3').dialog({ title: "跟随效果", content: "简写形式的follow属性"
});
});
art.dialog.alert(content,ok),参数:弹出框的内容,用户点击“确定”按钮后执行的回发事件
$("#btnAlert").click(function () {
art.dialog.alert("alert弹出框", function () {
art.dialog.alert("点击确定按钮触发的事件");
});
});
art.dialog.confirm(content,ok,cancel),参数:弹出框中的内容,
点击“确定”按钮触发的事件,点击“取消”按钮触发的事件
$("#btnConfirm").click(function () {
art.dialog.confirm('confirm弹出框', function () {
art.dialog.alert("点击确定按钮触发的事件");
}, function () {
art.dialog.alert("点击取消按钮触发的事件");
});
});
art.dialog.prompt(content,ok(data),defaultValue),参数:弹出框中的内容,
点击“确定”按钮触发的事件,data表示用户输入的内容,输入框的中默认值
function PromptFunc() {
art.dialog.prompt('prompt弹出框', function (data) {
art.dialog.alert("data=" + data);
}, "请输入");
}
art.dialog.notice()
function NoticeFunc() {
art.dialog.notice({ title: '蝈蝈', // 必须指定一个像素宽度值或者百分比,
//否则浏览器窗口改变可能导致artDialog收缩
width: 220,
content: '尊敬的顾客朋友,您IQ卡余额不足10元,请及时充值', icon: 'face-sad', time: 5
});
}
art.dialog.open(url,options,cache),参数: 地址, 配置参数, 缓存开关(默认true)
function OpenFunc() {
art.dialog.open("Login.aspx", { title: "登录", lock: true, width: 400, height: 300
},true);
}
art.dialog.data(key,value),参数:键、值
function SetValue() { //设置键值对
art.dialog.data('test', $('#demoInput').val());
}function GetValueFunc() { //根据键的名称获取对应的值
var data = art.dialog.data('test');
art.dialog.alert("data=" + data);
}
跨页面传值,art.dialog.open与art.dialog.data组合使用
artDialog.aspx与iframeA.htm互相传值
//artDialog.aspx中的方法<script type="text/javascript">function OpenAndDataFunc() {
art.dialog.data('test', $('#demoInput').val()); var dialog = art.dialog.open('iframeA.htm', { title: "iframeA", lock: true, width: 400, height: 300, close: function () { //获取由iframeA.htm页面传递过来的数据
var data = art.dialog.data('fromIFrameA');
art.dialog.alert("data=" + data);
}
}, false); //将弹出框设为键值对形式,在iframeA.htm中获取到该弹出框后,
//可以将其关闭
art.dialog.data("iFrameADialog", dialog);
}</script>//iframeA.htm中的代码<script type="text/javascript">if (art.dialog.data('test')) { // 获取由artDialog.aspx页面传递过来的数据
document.getElementById('aInput').value =
art.dialog.data('test');
};document.getElementById('btnSetValue').onclick = function () {
alert($('#aInput').val());
art.dialog.data('fromIFrameA', $('#aInput').val());
};// 关闭并返回数据到主页面artDialog.aspxdocument.getElementById('exit').onclick = function () { var origin = art.dialog.open.origin;//来源页面
//获取来源页面第二种写法
//var origin = artDialog.open.origin;
var aValue = document.getElementById('aInput').value; var input = origin.document.getElementById('demoInput'); var iFrameADialog = art.dialog.data('iFrameADialog '); //给来源页面中id=demoInput的控件赋值
input.value = aValue; //选中id=demoInput的控件
input.select(); //关闭弹出框的两种方式
//art.dialog.close();//【方法一】
iFrameADialog .close();//【方法二】};</script>
配置参数演示
内容[content]
1. 传入字符串
art.dialog({
content: '我支持HTML'
});
2. 传入HTMLElement
备注:1、元素不是复制而是完整移动到对话框中,所以原有的事件与属性都将会保留2、如果隐藏元素被传入到对话框,会设置display:block属性显示该元素3、对话框关闭的时候元素将恢复到原来在页面的位置,style display属性也将恢复
art.dialog({
content: document.getElementById('demoCode_content_DOM'),
id: 'EF893L'
});
标题[title]
art.dialog({
title: 'hello world!'
});
确定取消按钮[ok & cancel]
备注:回调函数this指向扩展接口,如果返回false将阻止对话框关闭
art.dialog({
content: '如果定义了回调函数才会出现相应的按钮',
ok: function() {
this.title('3秒后自动关闭').time(3);
returnfalse;
},
cancelVal: '关闭',
cancel: true//为true等价于function(){}
});
自定义按钮[button]
备注:回调函数this指向扩展接口,如果返回false将阻止对话框关闭;button参数对应的扩展方法名称也是"button"
art.dialog({
id: 'testID',
content: 'hello world!',
button: [
{
name: '同意',
callback: function() {
this.content('你同意了').time(2);
returnfalse;
},
focus: true
},
{
name: '不同意',
callback: function() {
alert('你不同意')
}
},
{
name: '无效按钮',
disabled: true
},
{
name: '关闭我'
}
]
});
定时关闭的消息[time]
art.dialog({
time: 2,
content: '两秒后关闭'
});
防止重复弹出[id]
art.dialog({
id: 'testID2',
content: '再次点击运行看看'
});
art.dialog({id: 'testID2'}).title('3秒后关闭').time(3);
定义消息图标[icon]
请查看skin/icons目录下的图标
art.dialog({
icon: 'succeed',
content: '我可以定义消息图标哦'
});
内容与边界填充边距[padding]
有时候并不需要默认的内容填充边距,如展示图片与视频
art.dialog({
padding: 0,
title: '照片',
content: '<img src="./images/photo.jpg" _cke_saved_src="./images/photo.jpg" width="379" height="500" />',
lock: true
});
锁屏[lock & background & opacity]
art.dialog({
lock: true,
background: '#600', // 背景色
opacity: 0.87, // 透明度
content: '中断用户在对话框以外的交互,展示重要操作与消息',
icon: 'error',
ok: function() {
art.dialog({content: '再来一个锁屏', lock: true});
returnfalse;
},
cancel: true
});
跟随元素[follw]
1、标准形式
art.dialog({
follow: document.getElementById('followTestBtn'),
content: '让对话框跟着某个元素,一个元素同时只能出现一个对话框'
});
2、使用简写形式 (已经绑定onclick事件,注意此返回值不再是对话框扩展方法)
art('#demoCode_follow_a').dialog({
content: '让对话框跟着某个元素,一个元素同时只能出现一个对话框'
});
自定义坐标[left & top]
art.dialog({
left: 100,
top: '60%',
content: '我改变坐标了'
});
创建一个右下角浮动的消息窗口
art.dialog({
id: 'msg',
title: '公告',
content: 'hello world!',
width: 320,
height: 240,
left: '100%',
top: '100%',
fixed: true,
drag: false,
resize: false
})
设置大小[width & height]
art.dialog({
width: '20em',
height: 55,
content: '尺寸可以带单位'
});
创建一个全屏对话框
art.dialog({
width: '100%',
height: '100%',
left: '0%',
top: '0%',
fixed: true,
resize: false,
drag: false
})
静止定位[fixed]
art.dialog({
fixed: true,
content: '请拖动滚动条查看'
});
不许拖拽[drag & resize]
art.dialog({
drag: false,
resize: false,
content: '禁止拖拽'
});
扩展方法演示
特别说明:扩展方法支持链式操作
获取扩展方法一:直接引用返回
var dialog = art.dialog({
title: '我是对话框',
content: '我是初始化的内容'
});
dialog.content('对话框内容被扩展方法改变了').title('提示');
获取扩展方法二:通过对话框ID
art.dialog({
id: 'KDf435',
title: '警告',
content: '我是初始化的内容'
});
art.dialog.list['KDf435'].content('对话框内容被扩展方法改变了');
获取扩展方法三:回调函数中this
art.dialog({
title: '警告',
content: '我是初始化的内容',
ok: function () {
this.content('你点了确定按钮').lock();
return false;
},
init: function () {
this.content('对话框内容被扩展方法改变了');
}
});
关闭页面所有对话框
var list = art.dialog.list;
for (var i in list) {
list[i].close();
};
按钮接口演示
备注:回调函数如果返回false将阻止对话框关闭
var dialog = art.dialog({
title: '警告',
content: '点击管理按钮将让删除按钮可用',
width: '20em',
button: [{
name: '管理',
callback: function () {
this
.content('我更改了删除按钮')
.button({
name: '删除',
disabled: false
})
.lock();
return false;
},
focus: true
}]
});
dialog.button(
{
name: '删除',
callback: function () {
alert('delect')
},
disabled: true
}
)
标题倒计时
var timer;
art.dialog({
content: '时间越来越少,越来越少..',
init: function () {
var that = this, i = 5;
var fn = function () {
that.title(i + '秒后关闭');
!i && that.close();
i --;
};
timer = setInterval(fn, 1000);
fn();
},
close: function () {
clearInterval(timer);
}
}).show();
关闭不删除内容
art.dialog({
id: 'show-hide',
content: '关闭后阻止对话框被删除,只隐藏对话框',
close: function () {
this.hide();
return false;
}
}).show();
AJAX高级应用:执行HTML片段中特殊script标签
HTML片段中的<script type="text/dialog"></script>标签包裹的javascript将会在artDialog内部执行,其this指向对话框扩展方法,这样可以进一步实现消息内容模块化。
(本例子使用了AJAX,需要在服务器上运行。可打开 ./ajaxContent/login.html 查看源码中的自定义脚本)
var dialog = art.dialog({id: 'N3690',title: false});
// jQuery ajax
$.ajax({
url: './ajaxContent/login.html',
success: function (data) {
dialog.content(data);
},
cache: false
});
应用到你的项目
在页面head引入artDialog,其中skin参数表示对话框使用的风格文件(如果项目采用jQuery作为框架,则引用jQuery artDialog版本)。
<script src="artDialog/artDialog.js?skin=default" _cke_saved_src="artDialog/artDialog.js?skin=default"></script>
如果需要在iframe应用下提供 更好的支持 ,可加载插件:
<script src="artDialog/plugins/iframeTools.js" _cke_saved_src="artDialog/plugins/iframeTools.js"></script>
配置全局默认参数(可选):
(function (config) {
config['lock'] = true;
config['fixed'] = true;
config['okVal'] = 'Ok';
config['cancelVal'] = 'Cancel';
// [more..]
})(art.dialog.defaults);
artDialog使用说明(弹窗API)
Js代码
2.
传入HTMLElement
备注:1、元素不是复制而是完整移动到对话框中,所以原有的事件与属性都将会保留 2、如果隐藏元素被传入到对话框,会设置display:block属性显示该元素 3、对话框关闭的时候元素将恢复到原来在页面的位置,style display属性也将恢复
********************************************************************************************
只前这个东东也是朋友完我的,后来经刚刚一位朋友提醒,我google一下,现在完整的教程都在里面,所有包都在里面。
我也不好意思,现在补充下。呵呵,因为不算晚吧。
art.dialog({
content: document.getElementByIdx_x_x('demoCode_content_DOM'),
id: 'EF893L'
});
效果:把指定的div加载到这个弹框上
JS代码
标题 [title]
art.dialog({
title: 'hello world!'
});
效果:
Js代码
确定取消按钮 [ok & cancel]
备注:回调函数this指向扩展接口,如果返回false将阻止对话框关闭
art.dialog({
content: '如果定义了回调函数才会出现相应的按钮',
ok: function () {
this.title('3秒后自动关闭').time(3);
return false;
},
cancelVal: '关闭',
cancel: true //为true等价于function(){}
});
Js代码
创建一个全屏对话框
art.dialog({
width: '100%',
height: '100%',
left: '0%',
top: '0%',
fixed: true,
resize: false,
drag: false
})
效果图:
Js代码
右下角滑动通知
artDialog.notice = function (options) {
var opt = options || {},
api, aConfig, hide, wrap, top,
duration = 800;
var config = {
id: 'Notice',
left: '100%',
top: '100%',
fixed: true,
drag: false,
resize: false,
follow: null,
lock: false,
init: function(here){
api = this;
aConfig = api.config;
wrap = api.DOM.wrap;
top = parseInt(wrap[0].style.top);
hide = top + wrap[0].offsetHeight;
wrap.css('top', hide + 'px')
.animate({top: top + 'px'}, duration, function () {
opt.init && opt.init.call(api, here);
});
},
close: function(here){
wrap.animate({top: hide + 'px'}, duration, function () {
opt.close && opt.close.call(this, here);
aConfig.close = $.noop;
api.close();
});
return false;
}
};
for (var i in opt) {
if (config[i] === undefined) config[i] = opt[i];
};
return artDialog(config);
};
调用示例:
art.dialog.notice({
title: '万象网管',
width: 220,// 必须指定一个像素宽度值或者百分比,否则浏览器窗口改变可能导致artDialog收缩
content: '尊敬的顾客朋友,您IQ卡余额不足10元,请及时充值',
icon: 'face-sad',
time: 5
});
Js代码
跨域访问
跨域访问无法自适应大小,也无法进行父页面与子页面数据交换
art.dialog.open('http://www.connect.renren.com/igadget/renren/index.html',
{title: '人人网', width: 320, height: 400});
Js代码
加载googleMAP
art.dialog.open('googleMaps.html');
如何使用?
1.导入<script src="http://blog.163.com/penglie_520/blog/artDialog/artDialog.js?skin=default"></script>
2.加上
Js代码
(function (config) {
config['lock'] = true;
config['fixed'] = true;
config['okVal'] = 'Ok';
config['cancelVal'] = 'Cancel';
// [more..]
})(art.dialog.defaults);//这个是用哪个主题有很多主题的你把名字打上就行啦
**********************这是googleMap的代码Copy就行啦没有问题有问题给我留言不懂就问只要你问我就说***********************************
Js代码
<!doctype html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style>
html { height: 100% }
body { height: 100%; margin: 0; padding: 0;
#map_canvas { height: 100% }
</style>
<script src="http://maps.googleapis.com/maps/api/js?sensor=false&language=zh_CN"></script>
<script>
var map, geocoder;
function initialize() {
var latlng = new google.maps.LatLng(39.904214, 116.407413);
var options = {
zoom: 11,
center: latlng,
disableDefaultUI: true,
panControl: true,
zoomControl: true,
mapTypeControl: true,
scaleControl: true,
streetViewControl: false,
overviewMapControl: true,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementByIdx_x("map_canvas"), options);
geocoder = new google.maps.Geocoder();
geocoder.geocode({latLng: latlng}, function(results, status) {
if (status == google.maps.GeocoderStatus.OK) {
if (results[3]) {
document.getElementByIdx_x("map_address").value = results[3].formatted_address;
}
}
});
var dialog = art.dialog.open.api;
dialog.title('google mpas')
.size(558, 360)
.button({name: '截图', callback: function () {
var center = map.getCenter().lat() + ',' + map.getCenter().lng(),
zoom = map.getZoom(),
maptype = map.getMapTypeId(),
url = 'http://maps.googleapis.com/maps/api/staticmap';
url += '?center=' + encodeURIComponent(center);
url += '&zoom=' + encodeURIComponent(zoom);
url += '&size=558x360';
url += '&maptype=' + encodeURIComponent(maptype);
url += '&markers=' + encodeURIComponent(center);
url += '&language=zh_CN';
url += '&sensor=false';
art.dialog.through({title: false, content: '<img src="http://blog.163.com/penglie_520/blog/' + url + '" />', padding: 0, width: 558, height: 360, lock: true});
return false;
}, focus: true})
.position('50%', 'goldenRatio');
document.getElementByIdx_x("map-search-sumbit").onclick = function () {
var input = document.getElementByIdx_x('map_address');
search(input.value);
};
}
function search(address) {
if (!map) return;
geocoder.geocode({address : address}, function(results, status) {
if (status == google.maps.GeocoderStatus.OK) {
map.setZoom(11);
map.setCenter(results[0].geometry.location);
var marker = new google.maps.Marker({
map: map,
position: results[0].geometry.location
});
} else {
alert("Invalid address: " + address);
}
});
}
</script>
</head>
<body onLoad="initialize();" style="font: 12px/1.11 'Microsoft Yahei', Tahoma, Arial, Helvetica, STHeiti; _font-family:Tahoma,Arial,Helvetica,STHeiti; -o-font-family: Tahoma, Arial;">
<div style="width:100%; height:100%">
<table style="width:100%;height:100%;">
<tr>
<td style="height:38px"><div style="margin:5px;">地址: <input id="map_address" value="" style="width:200px; padding:4px;"> <button id="map-search-sumbit">搜 索</button></div></td>
</tr>
<tr>
<td style="height:100%"><div id="map_canvas" style="height:100%; margin:0 5px"></div></td>
</tr>
</table>
</div>
</body>
</html>
分类: 程序开发 /












网友品论
留下您的评论